วิธีเลือกเว็บ sbobet ที่เหล่าเซียนมักใช้และได้ผลจริง

- หากใครที่เป็นเซียนพนันหรือเล่น sbobet จนคุ้นชินได้หรือดูได้เลยว่าการเดิมพันแทงบอลออนไลน์รูปแบบนั้นๆ ควรจะเป็นไปในทิศทางใดมากกว่า ซึ่งแน่นอนมันก็ต้องขึ้นอยู่กับตัวผู้เล่นเอง ว่าจะมีการจดจำหรือฝึกฝนในการเดิมพันแต่ละครั้งมากน้อยเพียงไหน เอาความล้มเหลวมาเป็นแรงผลักดันในการคิดหาวิธีทางออก หรือจดจำในสิ่งที่เดิมพันมาแล้วมานำใช้ให้เกิดประโยชน์ ซึ่งสิ่งเหล่านี้สามารถช่วยที่จะทำให้คุณนั้นสามารถคาดการณ์และคาดเดาออกได้เป็นอย่างดีนั้นเอง
- บริหารการจัดการเวลาและการเงินถือว่าเป็นสิ่งสำคัญที่สุดในการแทงบอลออนไลน์ เสื้อผ้าแฟชั่น ถึงแม้ว่าการเดิมพันแทงบอลนั้นจะสามารถเข้าใช้งานได้ตลอด 24 ชั่วโมง แต่นั่นก็หมายความว่าคุณเดิมพันตลอดเวลา เพราะคนเรามันก็ต้องมีขีดจำกัดเวลาการทำอะไรสักอย่างแทงบอลออนไลน์ก็เหมือนกัน
- ดูข่าวสารกีฬาฟุตบอล ก็เป็นประโยชน์ในการคิดวิเคราะห์ทีเด็ดบอลนั้นมาได้ แน่นอนถ้าหากคุณมีแต่คาดการณ์สำหรับการแทงบอลด้วยตัวคุณเอง มันอาจจะมีข้อผิดพลาดเกิดขึ้นมาตามมาอย่างมากมาย เพราะฉะนั้นการดูข่าวสารเกี่ยวกับกีฬาฟุตบอลอย่างน้อยคลิ๊ปโป๊ มันก็ทำให้คุณได้รู้ว่าทีมที่คุณกำลังจะเลือกเดิมพันนั้น เกิดมีการเปลี่ยนตัวหรือเปลี่ยนทีมนักเตะที่เก่งๆ ออกไปหรือไม่นั่นเอง
เป็นวิธีสำหรับนักพนันเซียนทั้งหลายที่นิยมใช้กันสำหรับการแทงบอล เพราะว่ามันเห็นผลได้จริงจึงมีผู้คนนิยมใช้กันเป็นจำนวนมาก เดิมพันแทงบอลออนไลน์ได้ง่ายที่เว็บไซตืของเรา

เล่นเกมสล็อตออนไลน์เว็บ สโบเบ็ต คาสิโนออนไลน์

ข้อดีในการเล่นเกมสล็อตออนไลน์กับเว็บไซต์ สโบเบ็ต
- คุณสามารถเลือกเข้าใช้งานกับทางเว็บไซต์ สโบเบ็ต ได้ตลอด 24 ชั่วโมง
- มีเกมสล็อตออนไลน์ให้คุณได้เลือกเล่นมากมายหลากหลายเกมอย่างที่เราได้กล่าวไปในข้างต้น สามารถเลือกเล่นได้ตามใจชอบ
- เล่นเกมสล็อตออนไลน์ที่ตอบโจทย์ และถูกใจสามารถทำกำไรให้กับคุณได้ง่ายต่อการเล่นเกมสล็อตออนไลน์ให้ได้กำไรนั้น ก็ต้องเลิกเล่นเกมสล็อตที่ตอบโจทย์และคิดว่าทำเงินกำไรให้กับคุณและเล่นไม่ยาก
- เดิมพันเล่นเกมสล็อตออนไลน์กับทางเว็บไซด์ สโบเบ็ต มีแต่ได้กับได้รับรองเว็บไซต์นี้ ไม่เคยทำให้คุณผิดหวังในเรื่องของการเดิมพันเกมสล็อตออนไลน์อย่างแน่นอน
สมัครเข้าเล่นเกมสล็อตออนไลน์ พร้อมรับข้อเสนอพิเศษและยังได้เล่นเกมสล็อตออนไลน์ ที่เล่นง่าย จ่ายหนัก จัดเต็มเต็มตลอดที่มีคุณภาพคับคั่งไปด้วยการแจกโบนัสและฟรีสปินต่างๆ ของทางเว็บคาสิโนออนไลน์และมีโอกาสได้ลุ้นเล่นเกมสล็อตออนไลน์กันอย่างสนุกสนานตลอดเวลา และนั่นก็เป็นอีกหนึ่งเกมที่นักพนันหลายคนต่างก็ยกให้เป็นเพียงหนึ่งเดียวที่สามารถเล่นง่าย และได้กำไรเร็วใช้เวลาในการเล่นไม่นานแล้วยังได้ความเพลิดเพลิน และความสนุกสนานไปกับการเดิมพันแบบไม่รู้จบ สามารถเลือกเล่นได้กับทางเว็บไซต์ สโบเบ็ต บนมือถือ

แทงบอลออนไลน์แจกหนักแจกจริงเล่นผ่านมือถือ

1 วงเงินในการเล่น
ในแต่ละอาทิตย์หรือแต่ละเดือน จะมีการสรุปยอดการเล่นของผู้นำในเว็บ ว่ามียอดการเล่นจำนวนสูงเท่าไหร่ อยู่ในลำดับที่เท่าไหร่บางคนมีการเล่นบอลแต่ละเดือนนั้น มากถึงหลักล้านบาทก็จะได้รางวัลพิเศษจากทางเว็บไป นอกจากได้กำไรในคู่ปัจจุบันที่เราได้เล่นแล้ว การแทงบอลออนไลน์ ยังมีการเก็บสะสมของยอดเงินตรงนี้อยู่ด้วย คุณอาจจะได้รางวัลเป็นทองคำประจำสัปดาห์หรือประจำเดือน แล้วแต่ว่าเว็บไซต์จะมีการแจกอะไรในแต่ละเดือน แต่ถ้ายอดคุณไม่ได้มากมายขนาดนั้นลองมาดูลำดับถัดไปว่าทำอย่างไรได้บ้าง
2 จำนวนบิล
แทงบอลออนไลน์ เราจะมีการเรียกว่าแต่ละบิลนั้นเราจะเล่นกันแบบไหน บางคนแต่ละคืนนั้นมีการเล่นนับ 10 บิลขึ้นไปอย่างเช่น การแทงคู่เดียวก็แทงไว้แล้วประมาณ 5 คู่แยกเป็นบิลได้ 5 บิล การแทงบอลสเต็ป จัดไปอีกประมาณ 10 บิล ในแต่ละคืนก็รวมแล้วประมาณ 15 บิล เมื่อรวมมาเป็นสัปดาห์หรือเป็นเดือนจำนวนยอดที่เราแทงก็มีไม่น้อย ก็จะได้รับรางวัลพิเศษเรานี้ไปด้วยของรางวัลก็จะแล้วแต่ว่าเราอยู่ลำดับที่เท่าไหร่ เรียกว่าถ้าติด 1 ใน 5 ของยอดบินสูงสุดประจำเดือนหรือประจำสัปดาห์ได้รับรางวัลพิเศษอย่างแน่นอน
3 รับทันทีกับการเติมเงิน
แทงบอลออนไลน์ ผ่านระบบมือถือ และเข้าไปที่แอปพลิเคชันของทางเว็บไซต์จะได้รับโปรโมชั่นหลายอย่างมากมายกว่าการละเล่นแบบธรรมดา เลยอยากแนะนำให้ทุกคนนั้นมาเล่นในเกมนี้กันก่อน ทำความเข้าใจวิธีการเล่นผ่านระบบมือถือจากง่ายและไว เรียกว่าพอเข้าผ่านมือถือแล้วทำการเติมเงินเข้าไปในระบบ ก็จะได้รับโปรโมชั่นพิเศษ ฝากเงินเท่าไหร่ก็เติมเงินให้ 100% กันเลย แบบนี้ถือว่าคุ้มค่ากับการลงทุนเป็นอย่างมาก และการเล่นผ่านโทรศัพท์มือถือก็ยังรวมได้รางวัลพิเศษอื่นๆอีกมากมาย โปรโมชั่นที่กล่าวมาทางด้านต้นก็อยู่ในระบบมือถือด้วยเช่นกัน โหลด Application มาเล่น แล้วเราจะได้โปรโมชั่นที่มากมายกว่าที่คิดไว้อย่างแน่นอน โหลดได้เลยตอนนี้

แทงบอลออนไลน์ได้เงินจริงบริการ 24 ชั่วโมง
– แทงบอลสเต็ปไม่มีขั้นขั้นต่ำ ลงทุนน้อยแค่ค่าตอบแทนนั้นได้มากกว่าเดิม
– แทงบอลเต็งไม่มีขั้นขั้นต่ำ ไม่ต้องเดิมพันเยอะก็เล่นได้
– มีการถ่ายทอดสดดูบอลออนไลน์แบบ HD ทุกคู่ ทุกลีก ทุกรายการ ตลอดการแข่งขัน
– ราคาบอลที่มีให้เลือกหลายราคาด้วยกัน เพิ่มช่องทางการเล่นให้กับคุณได้มากยิ่งขึ้น
– มีบอลให้เล่นในทุกลีก ถูกคู่ไม่ว่าจะบอลไทยบอลต่างประเทศ
– สมาชิกใหม่ก็จะได้สิทธิพิเศษมากมาย สามารถอ่านรายละเอียดได้ที่หน้าโปรโมชั่น
– แนะนำเพื่อนของคุณสมัครเป็นสมาชิกเพื่อรับความบันเทิงจากเว็บไซต์แทงบอล
– สมัครง่ายด้วยขั้นตอนที่ไม่ยุ่งยาก ฝาก-ถอนรวดเร็วทันใจตลอด 24 ชั่วโมง

ที่นี้เราก็พอจะเข้าใจแล้วว่า เล่นแทงบอลออนไลน์นั้นได้เงินจริงๆ ไม่ใช่มีแค่คำโฆษณา จากนั้นเราก็แค่หาเว็บที่ไว้ใจได้แล้วก็สมัครเป็นสมาชิก และเริ่มแทงบอลออนไลน์ได้เลยแต่สิ่งที่สำคัญกว่าก็คือการมีสติในการเล่นทุกครั้งเราต้องวางแผนในการเล่น
เทคนิคการแทงบอลออนไลน์ได้เงิน100%
- เริ่มต้นด้วยเงินน้อย
การเล่นพนันออนไลน์ Sbobet นั้นจะต้องมีสูตรแทงบอล ด้วยการวางเดิมพันจำนวนที่น้อยยิ่งบางเว็บมีการแจกเครดิต เราก็ต้องนำเครดิตที่ได้มาใช้ให้เกิดประโยชน์ได้นำไปทดสอบแทงบอล เพื่อดูเชิงการเล่นให้แน่นอนแล้วค่อยวางเดิมพันเพิ่มขึ้นอีกอย่ารีบร้อน ใจเย็นๆ ช้าๆ ดูราคาบอลที่เหมาะสมเพื่อที่คุณจะสามารถแทงบอลได้อย่างแม่นยำมากยิ่งขึ้น
- แทงบอลเต็งได้เงินรางวัลแบบง่ายๆ
การแทงบอลเดี่ยว หรือบอลเต็งนักเดิมพันต้องมีความชำนาญด้านฟุตบอล และอาจจะต้องใช้เวลาในการดูทีมก่อนการเล่น การเล่นต้องห้ามขาดความมั่นใจในตัวเองเมื่อเราเลือกคู่ที่เราคิดว่าโอเคแล้วต้องเชื่อใน สัญชาตญาณของตัวเองซึ่งโอกาสในการชนะ นั้นขึ้นอยู่กับการวิเคราะห์ของคุณ เราจะต้องวางแผนในการเงินให้ดีเช่นกันแบ่งเป็นส่วนๆ ในการเล่นซึ่งการแทงบอลเดี่ยวนั้น มีโอกาสได้น้อยแต่ค่าตอบแทนนั้นสูงซึ่งก็สามารถแทงได้ถ้าเรามีชั้นเชิงในการเล่นที่ดี หรือถ้าใครที่อยากจะเพิ่มความเสี่ยงไปอีก แนะนำให้แทงบอลคู่ก็จะมีความเสี่ยงมากกว่า แต่ก็จะได้เงินรางวัลที่น้อยกว่าเช่นกัน แล้วก็มาดูว่าตัวเรานั้นมีศักยภาพพอที่จะเล่นแบบไหนให้เหมาะกับตัวคุณ

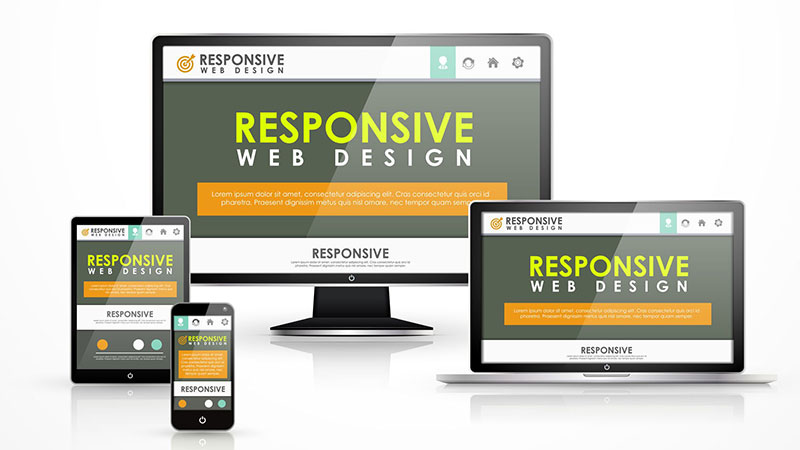
Responsive Design ทำไมต้องรู้
Responsive Design เป็นการออกแบบเว็บสมัยใหม่ที่จะช่วยแก้ปัญหามากมายให้กับเว็บไซต์ในปัจจุบัน พวกมันรองรับการใช้งานบนมือถือเต็มรูปแบบ ช่วยปรับเว็บให้เข้ากับหน้าจอของอุปกรณ์ที่มีขนาดตแกต่างกัน เพิ่มระยะเวลาที่ผู้เข้าชมใช้ในเว็บไซต์ของคุณ นอกจากนี้ยังเป็นปัจจัยที่ใช้ในการทำ SEO ที่สำคัญอีกด้วย วันนี้เราจะพาไปดูกันว่าการออกแบบเว็บลักษณะนี้ จะช่วยให้เจ้าของเว็บ หรือ ผู้เข้าชมเว็บไซต์ได้ประโยชน์อย่างไรบ้าง

รู้จักการออกแบบ Responsive Design
ก่อนอื่นเราจะอธิบายอย่างรวดเร็วเกี่ยวกับการออกแบบเว็บด้วย Responsive Design หลักการง่ายๆ ของมันก็คือการที่เว็บไซต์สามารถปรับเปลี่ยนโครงสร้างให้เข้ากับขนาดหน้าจอของอุปกรณ์ใดๆ ก็ตามที่มีขนาดหน้าจอที่แตกต่างกัน มันช่วยป้องกันไม่ให้รูปภาพมีขนาดที่ใหญ่จนล้นหน้าจอ ป้องกันไม่ให้ผู้ชมเว็บไซต์หงุดหงิดจากการต้องมานั่งปัดเลื่อนหน้าจอหาเมนูที่พวกเขาต้องการ
จุดประสงค์หลักของการออกแบบเว็บลักษณะนี้ คือการหลีกเลี่ยงการปรับขนาด การเลื่อน การซูมหรือการแพนที่ไม่จำเป็นที่เกิดขึ้นกับไซต์ ที่ไม่ได้รับการปรับให้เหมาะสมสำหรับอุปกรณ์ต่างๆ เว็บไซต์แบบเดิมที่เราคุ้นเคยนั้น อาจทำให้ลูกค้าของคุณหงุดหงิดได้ง่ายๆ เมื่อพวกเขาเข้าผ่านโทรศัพท์มือถือ และมันจะเป็นสาเหตุที่ทำให้คุณต้องสูญเสียลูกค้าคนสำคัญไปในที่สุด
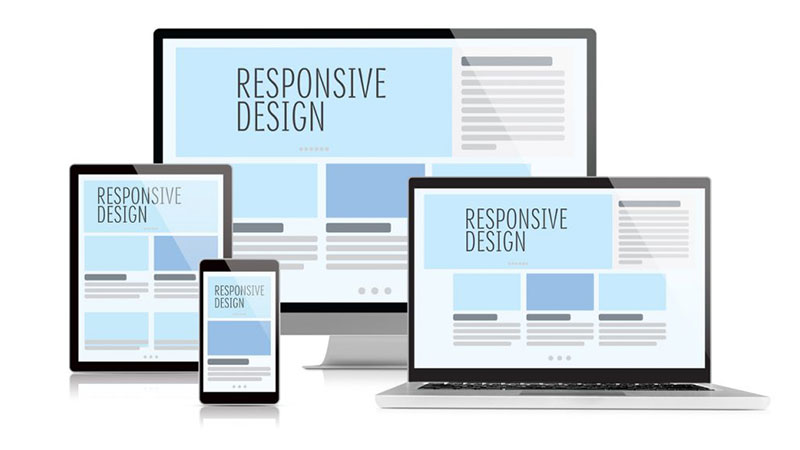
ทำไมถึงต้องเปลี่ยนมาใช้ Responsive Design
ทุกวันนี้เราไม่ได้จำกัดอยู่ในโลกของคอมพิวเตอร์อีกต่อไป เพราะสมัยนี้มันเต็มไปด้วยอุปกรณ์ไอทีมากมายที่มีความแตกต่างกัน มันเป็นเรื่องสำคัญมากที่จะทำให้เว็บไซต์ของคุณสามารถเข้าชมได้จากทุกอุปกรณ์ เพราะเราไม่มีทางรู้ได้เลยว่าอุปกรณ์ตัวใดที่ผู้คนเลือกใช้เพื่อเข้าเว็บไซต์ของคุณ จากสถิติของจำนวนเว็บไซต์ที่ออกแบบด้วย Reponsive Design ที่มีจำนวนมากกว่าเว็บไซต์ที่รองรับแบบเดสท็อป และจำนวนยังคงเพิ่มขึ้นอย่างต่อเนื่อง หลังจากที่ผู้คนเริ่มใช้โทรศัพท์มือถือกันมากขึ้น
ในช่วงต้นปี 2015 บริษัทกูเกิลที่เป็นเจ้าของเซิร์จเอนจิ้นรายใหญ่ของโลก ประกาศว่าเว็บไซต์ที่ออกแบบให้ใช้งานได้กับโทรศัพท์มือถือ จะมีผลต่อคะแนนการจัดอันดับของเว็บไซต์ นั่นหมายความว่าถ้าใครยังใช้เว็บแบบเดิมอยู่ อันดับของพวกเขาจะเริ่มตกลงมาเรื่อยๆ ถ้ายังไม่มีการเปลี่ยนแปลงให้เข้ากับยุคสมัย นอกจากนี้ยังมีประโยชน์อีกมากมายจากการเปลี่ยนมาใช้แบบ Responsive ได้แก่

1.ความคุ้มค่าในการลงทุน
ในสมัยก่อนเราจะต้องออกแบบเว็บไซต์ 2 ตัว อันแรกสำหรับเดสท็อป และอีกอันสำหรับมือถือ การออกแบบเว็บไซต์ตัวเดียวที่ใช้งานได้ทั้งมือถือและคอมพิวเตอร์ จะช่วยลดต้นทุนในการดูแล รวมถึงง่ายในการแก้ไข ถือเป็นความได้เปรียบที่สุดของการออกแบบ
2.เพิ่มความประทับใจให้ผู้ใช้งาน
ประสบการณ์ของผู้ใช้งานเป็นเรื่องสำคัญมากสำหรับนักพัฒนา ถ้าอยากจะให้ผู้คนชอบเว็บไซต์ของคุณ และอยากจะให้มันใช้งานง่ายเพื่อจะให้ลูกค้ากลับมาบ่อยๆ ถ้าหากลูกค้าของคุณเข้าเว็บไซต์ผ่านมือถือ แต่ต้องมานั่งรอโหลดรูปภาพนานเป็นนาทีมันคงทำให้ภาพลักษณ์ของเว็บดูไม่จืดเลยทีเดียว หากคุณหันมาใช้การออกแบบเว็บแบบนี้ มันจะช่วยจำกัดพื้นที่การแสดงผลที่ไม่จำเป็น ทำให้ลูกค้าสามารถเข้าถึงข้อมูลที่ต้องการได้อย่างรวดเร็ว
3.มีผลต่อคะแนนในการทำ SEO
การทำ SEO เป็นปัจจัยสำคัญที่จะช่วยให้เว็บไซต์อยู่ในอันดับต้นๆ ของหน้าแรกใน Google ยิ่งอยู่ในอันดับที่สูงเท่าไหร่ ความเป็นไปได้ที่ลูกค้ามองเห็นเว็บไซต์ของคุณนั้น ก็เพิ่มสูงขึ้นตามไปด้วย การแบบเว็บไซต์ Responsive design ช่วยในการทำคะแนนก็เพราะว่าทาง Google ได้ระบุเอาไว้ว่า เว็บไซต์ที่ดีจะต้องเข้ากันได้ในทุกอุปกรณ์

วางโครงสร้างดีไซเว็บง่ายๆ ด้วย Wireframe
ในสมัยก่อนนักออกแบบส่วนใหญ่ทำงานในหน้าจอที่มีขนาดจำกัดที่ 960px ซึ่งเป็นขนาดมาตรฐานสำหรับโทรศัพท์มือถือ มันช่วยให้นักออกแบบสามารถมีแนวทางในการวางเนื้อหาได้อย่างเหมาะสม การจะออกแบบเว็บสวยซักเว็บเริ่มต้นด้วยการร่างแบบไอเดียต่างๆ ที่จะนำมาใช้ในเว็บ รวมถึงการเลือกใช้เครื่องมือสร้าง Wireframe ที่เหมาะสม ปัจจุบันนี้เรามีเครื่องมือหลายตัวให้เลือกใช้ มันช่วยให้เราสร้างโครงเว็บไซต์ได้อย่างรวดเร็ว ยกตัวอย่างเช่นโปรแกรม Balsamiq Mockups หรือ Axure ต่างก็เป็นโปรแกรมที่มีผู้ใช้กันอย่างแพร่หลายทั่วโลก

แต่สำหรับผู้ใช้งานในระดับเก๋าๆ หน่อยก็จะเลือกทำงานในโปรแกรม Adobe Illustrator แต่หลังจากที่เจ้าโปรแกรม Sketch ได้เปิดตัวออกมา มันก็ทำให้งานของพวกเราง่ายขึ้นสุดๆ ทำให้นักออกแบบหลายคนต่างหลงรักมันอย่างรวดเร็ว คุณสมบัติของมันคือการใช้งานที่ง่าย สามารถจัดการงานที่มีความซับซ้อนได้ดี เหมาะสำหรับการออกแบบเว็บ Responsive Design มากที่สุด
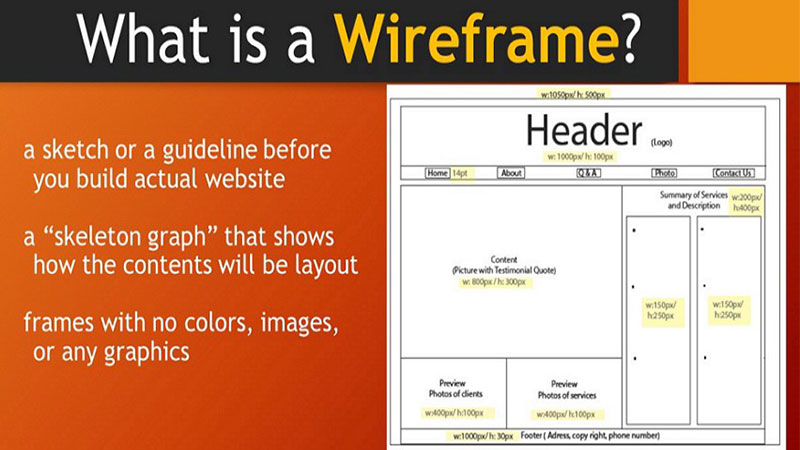
รูปแบบการทำ Wireframe เขาทำกันอย่างไร
ในสมัยก่อนเขียนมันขึ้นด้วยมือลงในกระดาษ ซึ่งมันใช้เวลามากในการเขียนแต่ละแผ่น ข้อดีของมันคือสามารถแชร์ให้กับผู้คนได้ง่าย อย่าลืมว่าไม่ใช่ทุกคนที่สามารถใช้งานโปรแกรมสมัยใหม่อย่าง Axure หรือ Sketch เป็น อีกอย่างคือมันทำสามารถทำได้ทุกที่ทุกเวลา แม้กระทั่งตอนไปเที่ยวแล้วไม่ได้พกคอมด้วย แต่เกิดไอเดียกะทันหันก็แค่หยิบกระดาษขึ้นมาเขียนก็พร้อมเอากลับไปใช้งานแล้ว ข้อเสียของมันก็คือเวลาที่เราจะต้องส่งให้ลูกค้าดูงาน จะต้องถ่ายรูปหรือสแกนเป็นไฟล์ภาพเพื่อส่งไป บ้างครั้งก็มีปัญหาภาพไม่ชัดบ้าง ก็ต้องกลับมาแก้กันวุ่นวายเลยทีเดียว
ในขณะที่การใช้โปรแกรมทำให้งานง่าย และรวดเร็วขึ้น เพราะไม่ต้องมานั่งวาดเขียนลงในกระดาษ โปรแกรมมีคำสั่งให้ใช้งานครบครัน สามารถเลือกวางปรับแต่งได้ตามความต้องการ เพียงแค่ลากเมาส์กับคลิกเท่านั้น ซึ่งมันถือเป็นมาตรฐานสมัยใหม่ที่หลายคนมองว่ามันจะทำให้งานของพวกเขาเสร็จเร็ว ทำงานได้มากขึ้น เพราะสามารถส่งไปให้ลูกค้าดูได้ผ่านอินเตอร์เน็ต หากมีตรงไหนที่ไม่ถูกใจก็กลับมาแก้ไขได้ง่ายดาย ข้อเสียของการออกแบบ Wireframe คือมันค่อนข้างจำกัดจินตนาการของผู้ใช้ เพราะเราสามารถใส่องค์ประกอบต่างๆ ที่มีอยู่เพียงในโปรแกรมได้เท่านั้น โปรแกรมบางตัวมีตั้งแต่ฟรีไปจนถึงราคาหลายพันบาท

แจกโปรแกรมสร้าง Wireframe
Mockingbird
เป็นโปรแกรมที่สามารถใช้งานได้ผ่านเว็บไซต์ ทำงานในระบบ Cappuccino framework สามารถให้ผู้ใช้สร้าง Wireframe ของเว็บไซต์ตัวเอง รวมไปถึงการเผยแพร่ให้ผู้อื่นได้อย่างง่ายดาย ตัวโปรแกรมมีหน้าตาที่ใช้งานง่าย เหมาะสำหรับผู้ใช้งานทุกระดับ ทำงานเพียงแค่ลากวางใส่องค์ประกรอบที่ต้องการ แก้ไขขนาดตัวหนังสือ ปรับรูปภาพได้เพียงแค่ลากเมาส์ เข้าไปไปโหลดได้ที่ https://gomockingbird.com/home
MockFlow
เป็นโปรแกรมที่เปิดใช้งานได้บนเว็บเช่นเดียวกัน แต่ทำงานบนระบบ Adobe Flash มีหน้าตาที่เรียบง่ายมาก โดยจัดวางอินเตอรเฟซไว้เป็นระเบียบ สามารถลากวางองค์ประกอบที่มีอยู่เข้าไปในเว็บได้ในที พร้อมกับความสามารถในการสร้างหน้าเพจใหม่ ทำให้เราสามารถสร้างทั้งเว็บได้เลย สามารถเข้าไปโหลดได้ที่ https://www.mockflow.com/