ในการออกแบบเว็บไซต์ให้สามารถทำงานได้ในหลายอุปกรณ์ ถือเป็นงานสำคัญมากสำหรับนักออกแบบเว็บในสมัยนี้ เราเรียกการออกแบบนี้ว่า ‘Responsive Design’ เป็นการออกแบบที่สามารถทำให้เว็บไซต์สามารแสดงผลได้ในทุกอุปกรณ์ที่ใช้งาน ทุกวันนี้มันนักออกแบบส่วนใหญ่จะเริ่มต้นด้วยการวาด Wireframe เป็นขั้นตอนการออกแบบโครงสร้างสำหรับเว็บไซต์แบบเรียบง่าย เพื่อให้เข้าใจถึงแนวทางในการจัดวางเนื้อหาให้ได้อย่างเหมาะสม รวมถึงแก้ไขจุดอ่อนของการออกแบบที่อาจกลายเป็นปัญหา ทำให้ปรับปรุงแก้ไขได้ง่ายขึ้น
ในสมัยก่อนนักออกแบบส่วนใหญ่ทำงานในหน้าจอที่มีขนาดจำกัดที่ 960px ซึ่งเป็นขนาดมาตรฐานสำหรับโทรศัพท์มือถือ มันช่วยให้นักออกแบบสามารถมีแนวทางในการวางเนื้อหาได้อย่างเหมาะสม การจะออกแบบเว็บสวยซักเว็บเริ่มต้นด้วยการร่างแบบไอเดียต่างๆ ที่จะนำมาใช้ในเว็บ รวมถึงการเลือกใช้เครื่องมือสร้าง Wireframe ที่เหมาะสม ปัจจุบันนี้เรามีเครื่องมือหลายตัวให้เลือกใช้ มันช่วยให้เราสร้างโครงเว็บไซต์ได้อย่างรวดเร็ว ยกตัวอย่างเช่นโปรแกรม Balsamiq Mockups หรือ Axure ต่างก็เป็นโปรแกรมที่มีผู้ใช้กันอย่างแพร่หลายทั่วโลก

แต่สำหรับผู้ใช้งานในระดับเก๋าๆ หน่อยก็จะเลือกทำงานในโปรแกรม Adobe Illustrator แต่หลังจากที่เจ้าโปรแกรม Sketch ได้เปิดตัวออกมา มันก็ทำให้งานของพวกเราง่ายขึ้นสุดๆ ทำให้นักออกแบบหลายคนต่างหลงรักมันอย่างรวดเร็ว คุณสมบัติของมันคือการใช้งานที่ง่าย สามารถจัดการงานที่มีความซับซ้อนได้ดี เหมาะสำหรับการออกแบบเว็บ Responsive Design มากที่สุด
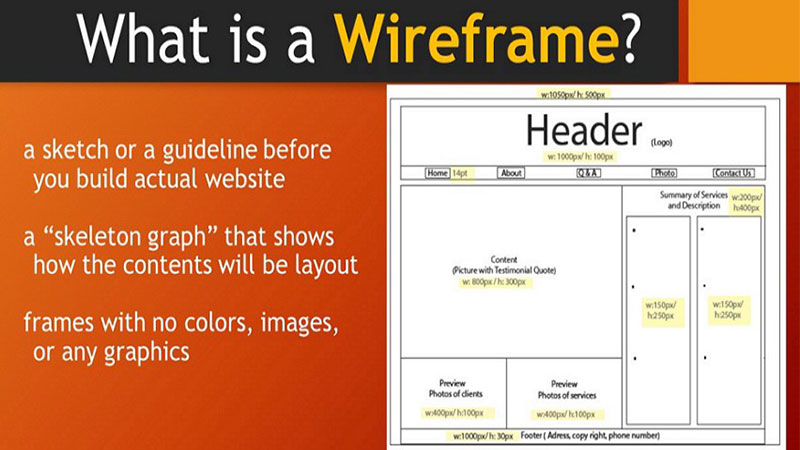
รูปแบบการทำ Wireframe เขาทำกันอย่างไร
ในสมัยก่อนเขียนมันขึ้นด้วยมือลงในกระดาษ ซึ่งมันใช้เวลามากในการเขียนแต่ละแผ่น ข้อดีของมันคือสามารถแชร์ให้กับผู้คนได้ง่าย อย่าลืมว่าไม่ใช่ทุกคนที่สามารถใช้งานโปรแกรมสมัยใหม่อย่าง Axure หรือ Sketch เป็น อีกอย่างคือมันทำสามารถทำได้ทุกที่ทุกเวลา แม้กระทั่งตอนไปเที่ยวแล้วไม่ได้พกคอมด้วย แต่เกิดไอเดียกะทันหันก็แค่หยิบกระดาษขึ้นมาเขียนก็พร้อมเอากลับไปใช้งานแล้ว ข้อเสียของมันก็คือเวลาที่เราจะต้องส่งให้ลูกค้าดูงาน จะต้องถ่ายรูปหรือสแกนเป็นไฟล์ภาพเพื่อส่งไป บ้างครั้งก็มีปัญหาภาพไม่ชัดบ้าง ก็ต้องกลับมาแก้กันวุ่นวายเลยทีเดียว
ในขณะที่การใช้โปรแกรมทำให้งานง่าย และรวดเร็วขึ้น เพราะไม่ต้องมานั่งวาดเขียนลงในกระดาษ โปรแกรมมีคำสั่งให้ใช้งานครบครัน สามารถเลือกวางปรับแต่งได้ตามความต้องการ เพียงแค่ลากเมาส์กับคลิกเท่านั้น ซึ่งมันถือเป็นมาตรฐานสมัยใหม่ที่หลายคนมองว่ามันจะทำให้งานของพวกเขาเสร็จเร็ว ทำงานได้มากขึ้น เพราะสามารถส่งไปให้ลูกค้าดูได้ผ่านอินเตอร์เน็ต หากมีตรงไหนที่ไม่ถูกใจก็กลับมาแก้ไขได้ง่ายดาย ข้อเสียของการออกแบบ Wireframe คือมันค่อนข้างจำกัดจินตนาการของผู้ใช้ เพราะเราสามารถใส่องค์ประกอบต่างๆ ที่มีอยู่เพียงในโปรแกรมได้เท่านั้น โปรแกรมบางตัวมีตั้งแต่ฟรีไปจนถึงราคาหลายพันบาท

แจกโปรแกรมสร้าง Wireframe
Mockingbird
เป็นโปรแกรมที่สามารถใช้งานได้ผ่านเว็บไซต์ ทำงานในระบบ Cappuccino framework สามารถให้ผู้ใช้สร้าง Wireframe ของเว็บไซต์ตัวเอง รวมไปถึงการเผยแพร่ให้ผู้อื่นได้อย่างง่ายดาย ตัวโปรแกรมมีหน้าตาที่ใช้งานง่าย เหมาะสำหรับผู้ใช้งานทุกระดับ ทำงานเพียงแค่ลากวางใส่องค์ประกรอบที่ต้องการ แก้ไขขนาดตัวหนังสือ ปรับรูปภาพได้เพียงแค่ลากเมาส์ เข้าไปไปโหลดได้ที่ https://gomockingbird.com/home
MockFlow
เป็นโปรแกรมที่เปิดใช้งานได้บนเว็บเช่นเดียวกัน แต่ทำงานบนระบบ Adobe Flash มีหน้าตาที่เรียบง่ายมาก โดยจัดวางอินเตอรเฟซไว้เป็นระเบียบ สามารถลากวางองค์ประกอบที่มีอยู่เข้าไปในเว็บได้ในที พร้อมกับความสามารถในการสร้างหน้าเพจใหม่ ทำให้เราสามารถสร้างทั้งเว็บได้เลย สามารถเข้าไปโหลดได้ที่ https://www.mockflow.com/